Singleton Design Pattern in Typescript
What is the Singleton pattern and when to use it.
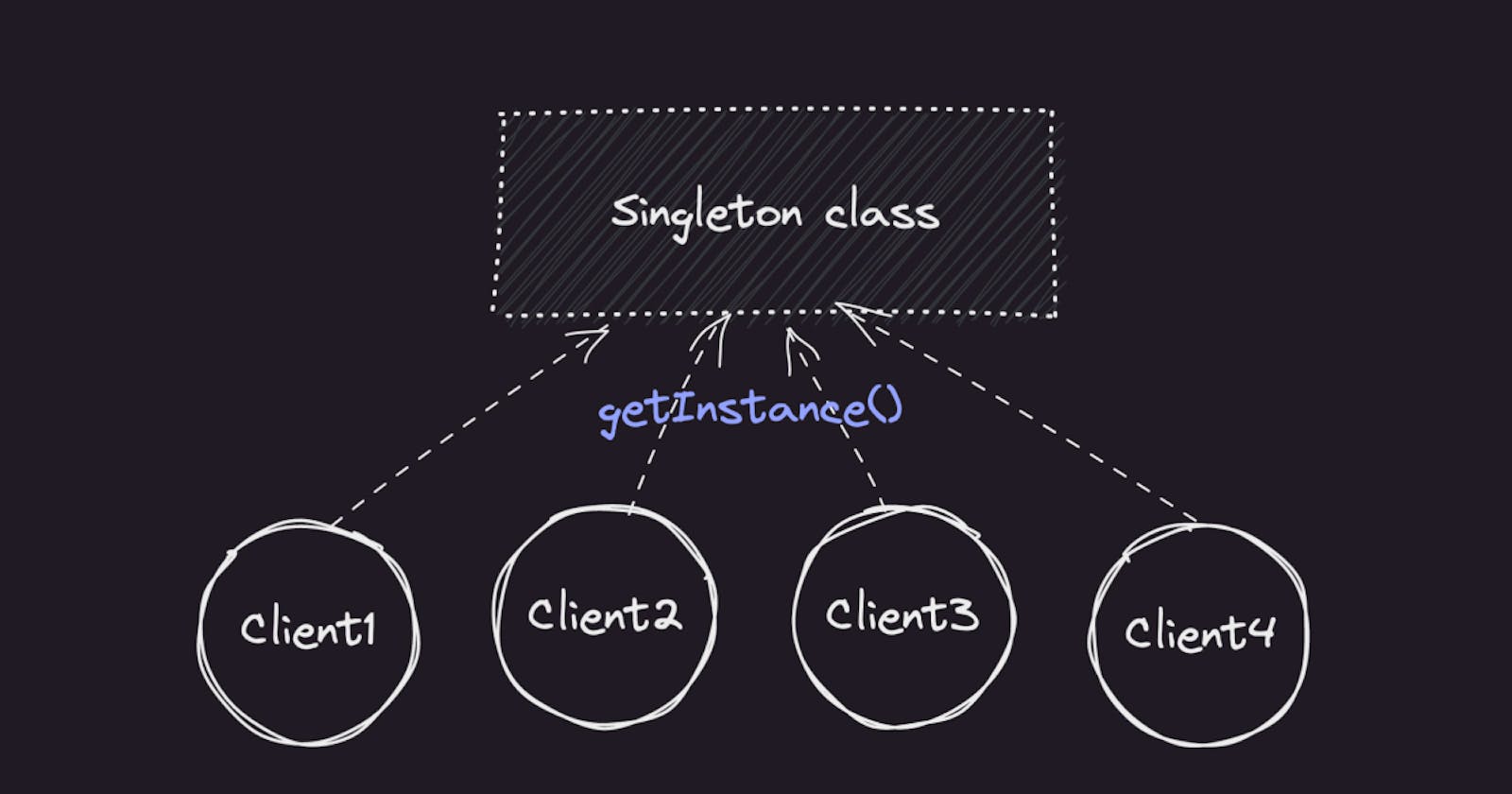
The singleton design pattern is a software design pattern that ensures that a class has only one instance and provides a global point of access to it. This is useful in situations where you need to ensure that a resource is shared among all the users of a system, or when you need to keep track of the global state for example ensuring that there is only one database connection in your application.
Here's an example of how to implement the singleton design pattern in TypeScript using a database connection class:
class DatabaseConnection {
private static instance: DatabaseConnection;
private constructor() {}
static getInstance(): DatabaseConnection {
if (!DatabaseConnection.instance) {
DatabaseConnection.instance = new DatabaseConnection();
}
return DatabaseConnection.instance;
}
}
To use the singleton, you can call the getInstance method and store the returned instance in a variable. You can then use this variable to access the methods and properties of the singleton.
const connection = DatabaseConnection.getInstance();
connection.runQuery('SELECT * FROM users');
The singleton design pattern can be useful in a variety of situations, such as creating a database connection, managing global configuration, logging messages, or caching data. By using the singleton design pattern, you can ensure that your application is efficient, maintainable, and easy to use.
Get the latest in tech with HackerTab! Our browser extension helps you stay up-to-date with the latest development news, tools, and events. Try it out today!